



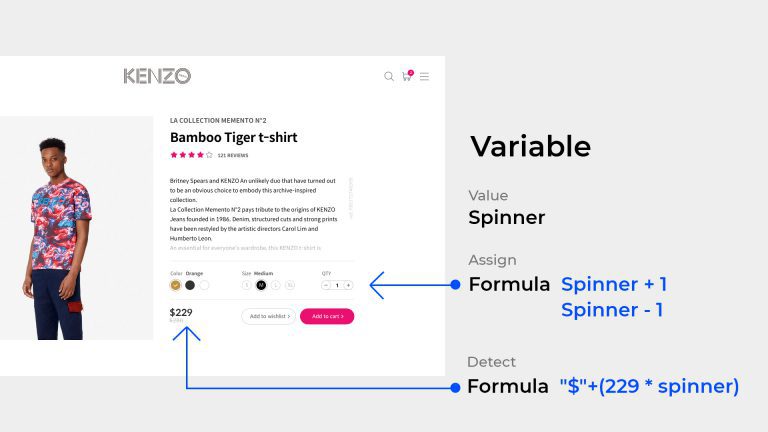
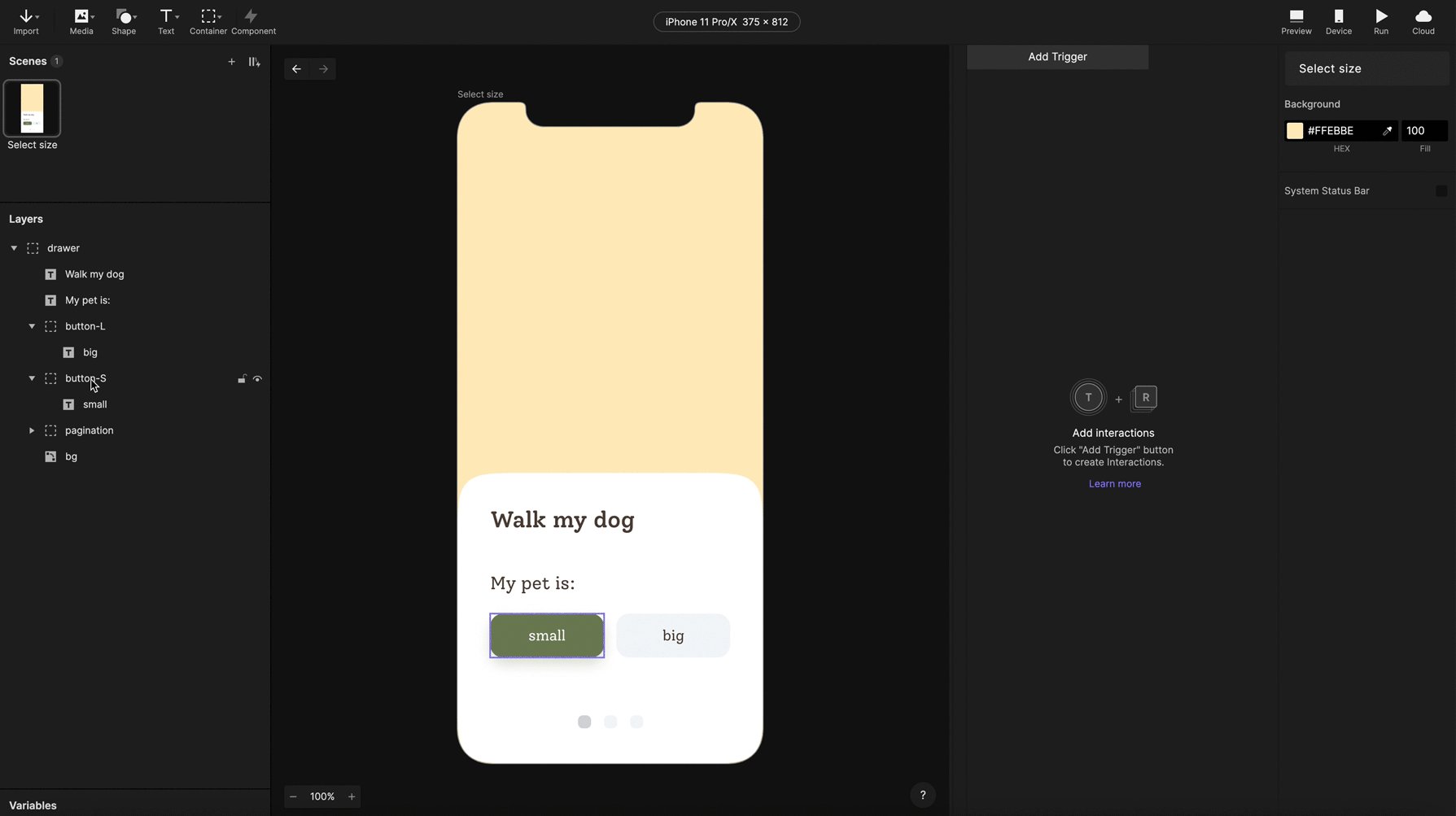
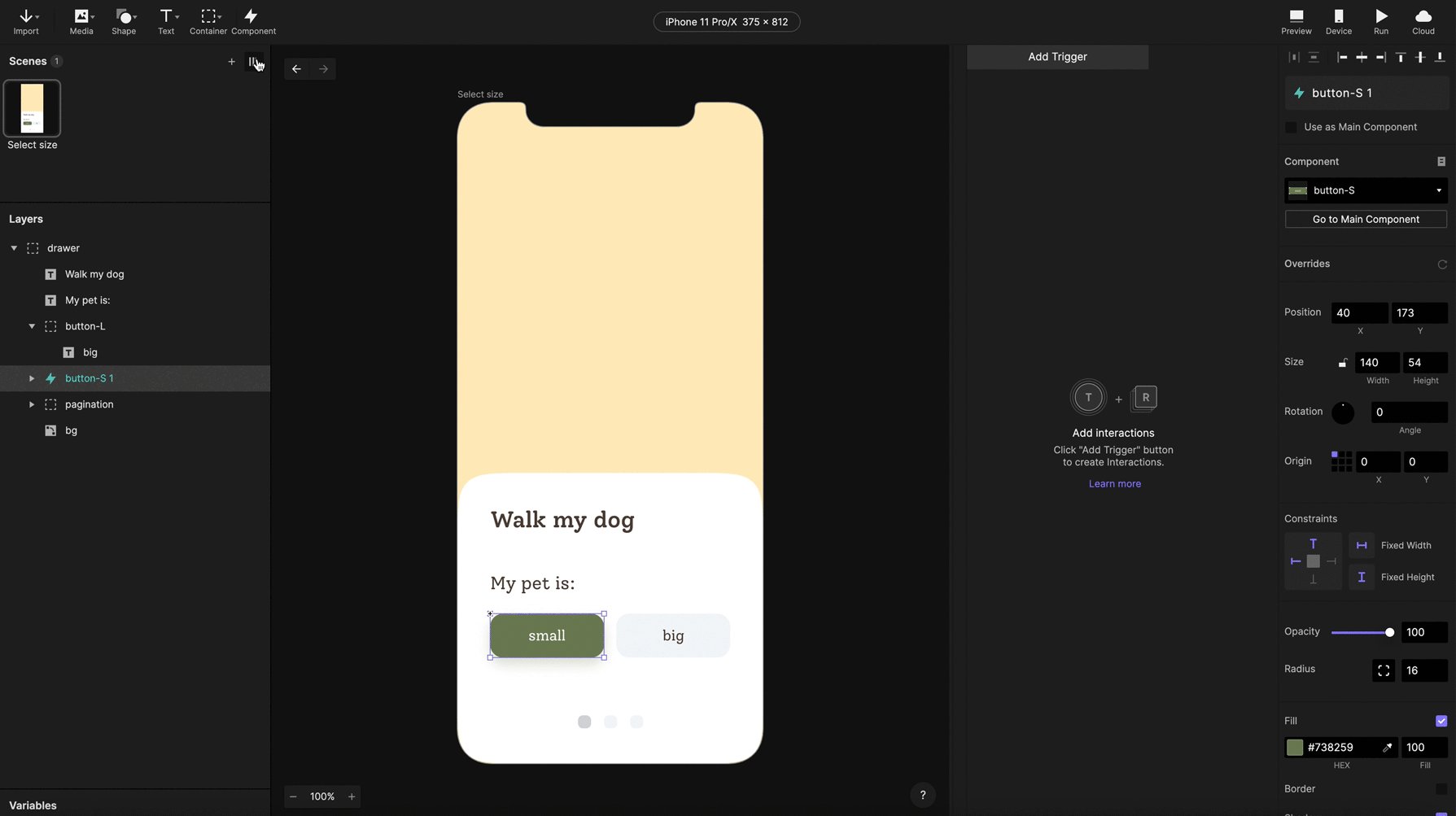
LottieInteractivity.LottieFiles provides all the tools you need to create, design, edit, test, render and/or display Lottie animations for all your motion design needs.įind the right animation to use in your apps, websites, social media posts (Facebook, Instagram, Twitter, LinkedIn), blogs, design prototypes and design workflow tools (Figma, Adobe XD, After Effects, Workflow, Sketch, Canva, Framer X, Protopie), social messaging platforms and more. Useful things like changing the speed of your animation or delaying playback are also available for each part of your interactive scenario. Loading animations via a URL means that you no longer have to painstakingly concatenate Lottie animations inside After Effects manually but can simply use the 'path' property to load multiple animations. Lottie-Interactivity lets you load animations via a URL, meaning all public Lottie animations on LottieFiles are available and easy to integrate into your interactive scenarios. In this video, we will take you through our new feature variable and show you how it can be used to make high-fidelity prototyping.ProtoPie (https://protopie. If you remove the cursor, the animation pausesĦ) Seek: Sync the animation to the horizontal movement of the cursor to move to the next animation/segment in your interaction chainħ) onComplete: The transition will occur when the animation/segment has finished playing Additional features If you remove the cursor, the animation plays in reverseĥ) pauseHold: Hold the cursor on the animation for X amount of frames or until completion to move to the next animation/segment in your interaction chain. Available interaction chains and eventsĬurrently, we have seven different ways to interact with Lottie animations within the interaction chaining system, which allow you to move between different segments of animations.ġ) Click: Click to move to the next animation/segment in your interaction chainĢ) Hover: Hover to move to the next animation/segment in your interaction chainĬlicking and hovering can be defined to be performed a certain amount of times for a transition to occur.ģ) Repeat: Play the animation X number of times to move to the next animation/segment in your interaction chainĤ) Hold: Hold the cursor on the animation for X amount of frames or until completion to move to the next animation/segment in your interaction chain. Interaction chaining allows you to easily set up scenarios like displaying a success animation when a user clicks or hovers X number of times on a button, looping an animation X number of times and then showing another, holding down on a Lottie until it finishes, or simply autoplay a few animations one after the other without having to stitch them all together manually.Īs Lottie-Interactivity works by defining a list of actions, you can define as many interactions as you like. This new feature lets you easily set up interactive scenarios where parts or whole Lottie animations can be played in a sequence, depending on many available interactions and player-related events. Interaction chaining is a new way to interact with Lottie animations when using Lottie-Interactivity. In this blog post, I want to share what's now possible. If youre creating prototypes with Protopie, make sure to check this new feature for Lottie animations to make your projects even more interactive. With our open-source library Lottie-Interactivity, we're aiming to change the way you can interact with Lottie animations and make it as easy as possible. Using this tool, you can include Lottie animations to your projects and have them organically played in them without downloading any third-party plugins. Up until now, if a Lottie animation was interactive, it was usually with a single interaction (playing on click, hover, seek, loop, toggle, etc.).


 0 kommentar(er)
0 kommentar(er)
